Para ir direto ao assunto que lhe interessa, use o índice abaixo:
Código Morse
O código Morse é uma forma criada por Samuel Morse em 1835 e foi amplamente utilizada como um método de comunicação a distância usando eletricidade. O telefone só fio criado em 1876 por Alexander Graham Bell e o rádio só chegou ao Brasil em 1922.
Basicamente, o Código Morse é uma forma de representar caracteres, como números e letras, usando sinais longos e sinais curtos. Estes sinais podem ser sonoros, luminosos, elétricos ou qualquer outra maneira que se possa controlar a duração dos sinais e entre eles.
Abaixo você confere a tabela com o alfabeto e a representação de cada um em Código Morse.
| Letra | Código Internacional |
Letra | Código Internacional |
|---|---|---|---|
| A | .-
|
N | -.
|
| B | -...
|
O | ---
|
| C | -.-.
|
P | .--.
|
| D | -..
|
Q | --.-
|
| E | .
|
R | .-.
|
| F | ..-.
|
S | ...
|
| G | --.
|
T | -
|
| H | ....
|
U | ..-
|
| I | ..
|
V | ...-
|
| J | .---
|
W | .--
|
| K | -.-
|
X | -..-
|
| L | .-..
|
Y | -.--
|
| M | --
|
Z | --..
|
Abaixo, você confere a representação dos nímeros em código Morse.
| Código internacional | |
|---|---|
| 1 | ·----
|
| 2 | ··---
|
| 3 | ···--
|
| 4 | ····-
|
| 5 | ·····
|
| 6 | -····
|
| 7 | --···
|
| 8 | ---··
|
| 9 | ----·
|
| 0 | -----
|
Você pode ver mais no verbete da Wikipédia sobre Código Morse.
SOS: um código simples
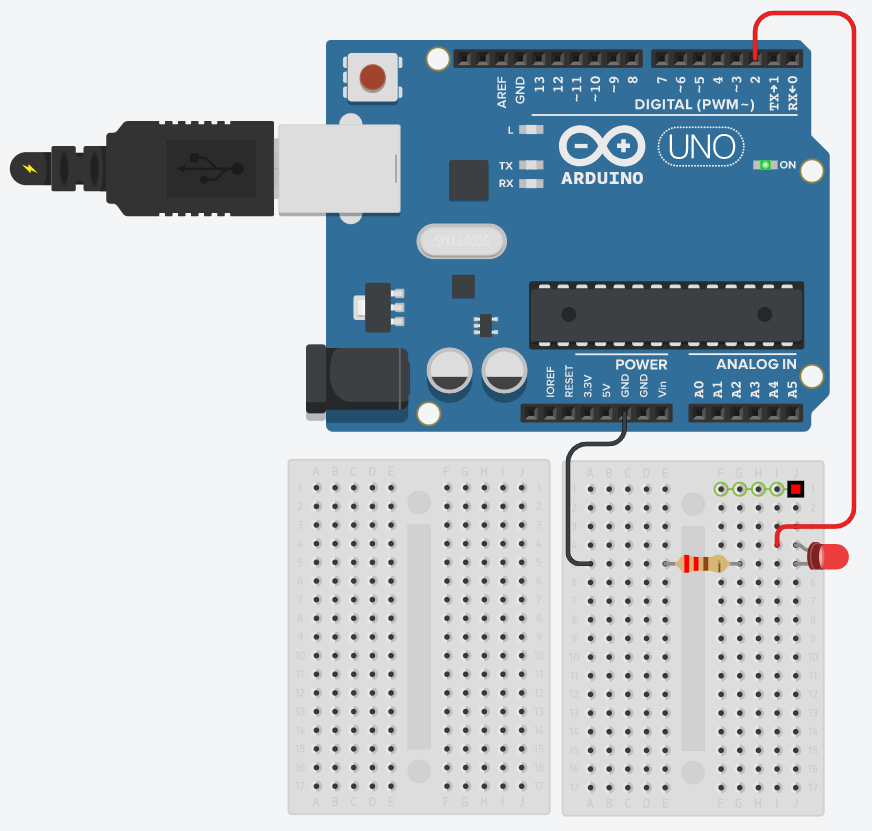
É muito fácil encontrar na internet tutoriais sobre como montar um circuito que transmite um pedido de socorro usando um LED e o Arduíno como plataforma para controlar o LED. Como primeiro passo, é válido começar por aqui.
Você vai precisar de:
- Dois fios MM;
- Um LED;
- Um resistor de 220 Ω ou entorno disso. Pode ser um pouco maior.
Caso você tenha somente o Arduíno, você pode mudar a variável LED, que está na primeira linha, para o número da porta que o LED incorporado esteja conectado. Por exemplo, no caso do Arduíno UNO, basta trocar “LED = 2” por “LED = 13” você poderá ver o LED incorporado do Arduíno emitindo um SOS em Código Morse.
Conecte a perna maior do LED (anodo) na saída digital 2 do Arduíno. A perna menor (catodo) deve ser conectada ao resistor e este ao GND do Arduíno.

Você pode ver a simulação do circuito SOS (acima) no Tinkercad. Neste link você também encontra o código.
O código pode ser copiado direto no GitHub: código do programa para enviar SOS ao LED.
Para facilitar, o código foi colado abaixo e, em seguida, será comentado.
int LED = 2;
int esperaCurto = 200, esperaLongo = 600, esperaEntre = 1000;
void setup() {
pinMode(LED, OUTPUT);
}
void loop() {
//S
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaEntre);
//O
digitalWrite(LED, HIGH);
delay(esperaLongo);
digitalWrite(LED, LOW);
delay(esperaCurto);
digitalWrite(LED, HIGH);
delay(esperaLongo);
digitalWrite(LED, LOW);
delay(esperaCurto);
digitalWrite(LED, HIGH);
delay(esperaLongo);
digitalWrite(LED, LOW);
delay(esperaEntre);
//S
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaEntre);
delay(esperaEntre);//espera novamente para reiniciar o envio do SOS
}
Vamos comentar o código a seguir.
Na primeira parte, declaramos algumas variáveis: a LED corresponde à porta digital que conectaremos ao LED; a variável esperaCurto corresponde ao tempo que dura um sinal curto em Código Morse e também será usado para esperar entre sinais de um mesmo caractere; esperaLongo corresponde ao tempo que dura um sinal longo em Código Morse; por fim, a variável esperaEntre corresponde ao tempo de espera entre dois caracteres. Confira isso a seguir.
int LED = 2; int esperaCurto = 200, esperaLongo = 600, esperaEntre = 1000;
No setup, somente configuramos a porta de saída. Se você mudar a variável LED acima para 13 e se o seu Arduíno for o UNO, o LED incorporado ao Arduino irá piscar.
void setup() {
pinMode(LED, OUTPUT);
}
Para emitir o SOS, consultando a tabela 1, temos que emitir três sinais curtos, que representa o “S”, mais três sinais longos, que representa o “O”, e por fim mais três curtos para representar o “S”.
Veja o início do loop:
void loop() {
//S
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
Nele, ligamos o LED, espera um tempo com o LED ligado, depois desliga e espera um tempo entre o envio de dois caracteres.
No próximo passo, enviamos o segundo sinal curto:
digitalWrite(LED, HIGH); delay(esperaCurto); digitalWrite(LED, LOW); delay(esperaCurto);
E encerramos o “S” com mais uma repetição do código acima.
digitalWrite(LED, HIGH); delay(esperaCurto); digitalWrite(LED, LOW); delay(esperaEntre);
Note que finalizamos a variável esperaEntre, pois agora devemos esperar para enviar a próxima letra.
A seguir, enviamos a letra “O”:
//O digitalWrite(LED, HIGH); delay(esperaLongo); digitalWrite(LED, LOW); delay(esperaCurto); digitalWrite(LED, HIGH); delay(esperaLongo); digitalWrite(LED, LOW); delay(esperaCurto); digitalWrite(LED, HIGH); delay(esperaLongo); digitalWrite(LED, LOW); delay(esperaEntre);
Por fim, enviamos a letra “S” e esperamos até repetir o loop:
//S digitalWrite(LED, HIGH); delay(esperaCurto); digitalWrite(LED, LOW); delay(esperaCurto); digitalWrite(LED, HIGH); delay(esperaCurto); digitalWrite(LED, LOW); delay(esperaCurto); digitalWrite(LED, HIGH); delay(esperaCurto); digitalWrite(LED, LOW); delay(esperaEntre); delay(esperaEntre);//espera 2 segundo para reiniciar o envio do SOS }
Veja o Short a seguir com o programa funcionando. Ele possui música de fundo, então sugiro “mutar” antes, caso não queira som. Se isso for um problema, comente a seguir que nos próximos não coloco música.
Assim, encerramos nossa primeira parte do programa.
Codificando frases em Código Morse
A principal motivação de escrever este post é porque não consegui encontrar um material prático com este conteúdo, embora tenha encontrado materiais muito bons.
Este é um assunto mais complicado, mas você pode simplesmente copiar o código e colar na IDE Arduíno.
Sem mais delongas, copie o código para envio de strings usando Código Morse aqui, no GitHub.
Vamos para a análise do código. Primeiro, o código:
int LED = 2;
char alfabeto[37] = {'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h',
'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q',
'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'1', '2', '3', '4', '5', '6', '7', '8', '9', '0', ' '
};
char morse[37][7] = {{ "o- "}, {"-ooo "}, {"-o-o "}, {"-oo "}, {"o "}, {"oo-o "},
{"--o "}, { "oooo "}, {"oo " }, {"o--- "}, {"-o- "}, {"o-oo "},
{"-- "}, {"-o "}, {"--- "}, { "o--o "}, {"--o- "}, { "o-o "},
{"ooo "}, {"- "}, {"oo- "}, {"ooo- "}, {"o-- "}, {"-oo- "},
{"-o-- "}, {"--oo "}, {"o---- "}, {"--oo- "}, {"ooo-- "},
{"oooo- "}, {"ooooo "}, {"-oooo "}, {"--ooo "}, {"---oo "},
{"----o "}, {"----- "}, {" "}
};
String nome;
char ligaLed[2] = {'o', '-'};
int esperaCurto = 200, esperaLongo = 600, esperaEntre = 1000;
void setup() {
Serial.begin(9600);
pinMode(LED, OUTPUT);
}
void loop() {
Serial.println("Digite a frase que deseja codificar:");
// apenas responde quando dados são recebidos:
while (Serial.available() == 0) {}
// lê do buffer o dado recebido:
nome = Serial.readString();
nome.toLowerCase();
Serial.println("Frase em Morse:");
// responde com o codigo codificado:
for (int i = 0; nome[i] != 0; i++) {
for (int j = 0; alfabeto[j] != 0; j++) {
if (nome[i] == alfabeto[j]) {
Serial.print(morse[j]);
for (int k = 0; morse[j][k] != 0; k++) {
if (morse[j][k] == ligaLed[0]) {
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
}
if (morse[j][k] == ligaLed[1]) {
digitalWrite(LED, HIGH);
delay(esperaLongo);
digitalWrite(LED, LOW);
delay(esperaCurto);
}
}
delay(esperaEntre);
}
}
}
Serial.println();
Serial.println();
}
Primeiro, vamos declarar as variáveis e a primeira variável a ser declarada é a que corresponde à porta escolhida. Se você estiver usando o Arduíno UNO ou similar basta mudar o número 2 para 13 que o LED incorporado à placa começa a piscar.
int LED = 2;
Vamos criar um array (se preferir, chame de arranjo ou vetor ou ainda de matriz unidimensional) com os caracteres que queremos codificar. Neste array os dados será salvos como caracteres, portanto, temos que colocar tudo entre aspas simples, inclusive os números.
Note que o tipo agora é char, de character, ou caractere. Um número escrito entre aspas é entendido pelo computador como um caractere, não como número. Isso significa que operações como ‘1’ + ‘1’ resultarão em coisas diferentes de 2. No caso, geralmente o símbolo “+” significa concatenação, assim a operação ‘1’ + ‘1’ resulta em ’11’, assim como ‘banana’ + ‘assada’ resulta em ‘bananaassada’. Note que até o espaço em branco é um caractere, por isso o elemento ‘ ‘ está no array chamado alfabeto.
char alfabeto[37] = {'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h',
'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q',
'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'1', '2', '3', '4', '5', '6', '7', '8', '9', '0', ' '
};
Observe no trecho de código acima que informamos o tipo de dado (char), o nome (alfabeto) e o tamanho ([37]). Se quisermos ler um conteúdo, temos que observar a posição do elemento dentro do arrary e isso pode ser um pouco confuso para um iniciante, uma vez que começamos a numerar a posição de cada elemento com o número zero.
Como exemplo, abaixo vemos o valor de cada elemento: à esquerda, o array com o endereço do elemento que queremos e à direita o seu valor.
alfabeto[0] 'a' alfabeto[1] 'b' alfabeto[2] 'c' alfabeto[3] 'd' alfabeto[4] 'e' alfabeto[5] 'f' . . . . . . alfabeto[31] '6' alfabeto[32] '7' alfabeto[33] '8' alfabeto[34] '9' alfabeto[35] '0' alfabeto[36] ' '
Um array pode ter mais de um índice, assim podemos ter um conjunto de dados que pode, por exemplo, ser organizado em uma tabela.
Como exemplo, sejam os dados organizados na forma de uma matriz (ou tabela):
\[ Matriz = \begin{bmatrix} 1 & 7 & 28\\ 4 & 12 & 38 \end{bmatrix} \]Em linguagem C, usada pelo Arduíno, podemos informar ao computador a matriz acima da seguinte maneira:
int Matriz[2][3] = {{1,7,28},{4,12,38}};
Entretanto, queremos organizar caracteres ou string, isto é, um conjunto de caracteres, mas na forma de um array. No nosso caso, como não é um arranjo em linha apenas, então não vamos mais chamar de vetor: agora temos uma matriz 2 x 3. Note que sempre escrevemos o número de linhas primeiro, portanto, no exemplo, temos uma matriz de 2 linhas por três colunas.
Se quisermos recuperar os dados, digamos que seja para imprimir no monitor serial, por exemplo, usamos os índices da linha e da coluna.
Na tabela a seguir, vemos o número de cada linha e de cada coluna para os elementos.
| 0 | 1 | 2 | |
|---|---|---|---|
| 0 | 1
|
7
|
28
|
| 1 | 4
|
12
|
38
|
No Arduíno, veja a seguir o valor de cada elemento da Matriz:
Matriz[0][0] -> 1 Matriz[0][1] -> 7 Matriz[0][2] -> 28 Matriz[1][0] -> 4 Matriz[1][1] -> 12 Matriz[1][2] -> 38
Entretanto, precisamos trabalhar com caracteres. Por exemplo, imagine que você queira salvar a string ‘SOS’ em um array, mas em Código Morse. Para isso, precisamos saber que ‘S’ é descrito por três pulsos curtos: vamos representá-los pela letra ‘o’, que seria o equivalente à um ponto na primeira tabela, lá no do início desta postagem.
Assim, ‘S’ corresponde à ‘ooo’.
Consultando a primeira tabela novamente, obtemos que ‘O’ corresponde à três pulsos longos que será representado por traços: ‘—‘.
Com isso, ‘SOS’ corresponde à ‘ooo—ooo’.
Precisamos separar as letras, mas por enquanto vamos deixar assim para entendermos melhor sobre matrizes. Então, como podemos guardar estes dados em uma matiz chamada socorro? Resposta a seguir:
\[ socorro= \begin{bmatrix} ‘o ‘ & ‘o ‘ & ‘o ‘\\ ‘-‘ & ‘-‘ & ‘-‘\\ ‘o ‘ & ‘o ‘ & ‘o ‘ \end{bmatrix} \]Pois é assim que a linguagem de programação que usamos no Arduíno funciona.
Vamos então direto para a declaração da matriz que contém todas as informações das duas tabelas no início deste post:
char morse[37][7] = {{ "o- "}, {"-ooo "}, {"-o-o "}, {"-oo "}, {"o "}, {"oo-o "},
{"--o "}, { "oooo "}, {"oo " }, {"o--- "}, {"-o- "}, {"o-oo "},
{"-- "}, {"-o "}, {"--- "}, { "o--o "}, {"--o- "}, { "o-o "},
{"ooo "}, {"- "}, {"oo- "}, {"ooo- "}, {"o-- "}, {"-oo- "},
{"-o-- "}, {"--oo "}, {"o---- "}, {"--oo- "}, {"ooo-- "},
{"oooo- "}, {"ooooo "}, {"-oooo "}, {"--ooo "}, {"---oo "},
{"----o "}, {"----- "}, {" "}
};
Na forma de uma matriz, temos o resultado parcial a seguir:
\[ morse= \begin{bmatrix} ‘o ‘ & ‘- ‘ & ‘\;\;\, ‘&\;\;\;&\;\;\;&\;\;\;&\;\;\;\\ ‘- ‘ & ‘o ‘ & ‘o ‘ & ‘o ‘ & ‘\;\;\, ‘&\;\;\;&\;\;\;\\ ‘- ‘ & ‘o ‘ & ‘- ‘ & ‘o ‘ & ‘\;\;\, ‘&\;\;\;&\;\;\;\\ ‘- ‘ & ‘o ‘ & ‘o ‘ & ‘\;\;\, ‘&\;\;\;&\;\;\;&\;\;\;\\ .&.&.&.&.&.&.&\\ .&.&.&.&.&.&.&\\ .&.&.&.&.&.&.&\\ ‘- ‘ & ‘- ‘ & ‘- ‘ & ‘- ‘ & ‘o ‘ & ‘\;\;\, ‘&\;\;\;\\ ‘- ‘ & ‘- ‘ & ‘- ‘ & ‘- ‘ & ‘- ‘ & ‘\;\;\, ‘&\;\;\;\\ ‘\;\;\, ‘&\;\;\;&\;\;\;\\ \end{bmatrix} \]E para recuperar os valores dentro da matriz, utilizamos os índices. Por exemplo, o elemento morse[0][0] é ‘o’, pois é o primeiro caractere dentro do primeiro colchete na declaração char morse[37][7] = {{ “o- “}, {“-ooo “}, …
Veja que há 37 elementos dentro da matriz morse. Cada um destes elementos possui espaço para até 7 caracteres. Note que no fim de cada sequência tem um espaço em branco para poder separa uma letra de outra.
Vamos continuar com a declaração das demais variáveis: agora vamos falar de uma variável chamada String. Ela vai servir para salvar o que digitarmos no monitor serial do Arduíno. O interessante é que ela funciona como um vetor: digamos que salvamos ‘professordanilo’ nessa string, então o elemento String[0] é ‘p’; o elemento String[1] é ‘r’; o elemento String[2] é ‘o’ e assim por diante.
String nome;
Vamos também criar uma variável para testar se o sinal em Morse é curto ‘o’ ou longo ‘-‘.
char ligaLed[2] = {'o', '-'};
Agora vamos definir o tempo de espera com o LED ligado e com o LED desligado:
int esperaCurto = 200, esperaLongo = 600, esperaEntre = 1000;
Quando enviamos um sinal em Morse para o LED, devemos escolher o tempo que o LED fica ligado em um sinal curto (esperaCurto), o tempo de um sinal longo com LED ligado (esperaLongo), o tempo entre dois sinais com LED desligado (esperaCurto) e o tempo entre duas letras (esperaEntre).
Por exemplo, no sinal de ‘SOS’ ‘ooo—ooo’ colocaremos uma espera curta entre cada sinal e uma espera mais longa entre cada caractere obtendo:
‘o’ [esperaCurta] ‘o’ [esperaCurta] ‘o’ [esperaLonga] ‘-‘ [esperaCurta] ‘-‘ [esperaCurta] ‘-‘ [esperaLonga] ‘o’ [esperaCurta] ‘o’ [esperaCurta] ‘o’ [esperaLonga]
Finalmente, iniciamos a comunicação com o monitor serial (entre Arduíno e computador) Serial.begin e configuramos em qual porta o LED estará conectado pinMode(LED, OUTPUT).
void setup() {
Serial.begin(9600);
pinMode(LED, OUTPUT);
}
Iniciamos a rotina do Arduíno imprimindo uma frase no monitor serial (“Digite a frase que deseja codificar:”) e continuando o programa apenas se alguma coisa for enviada pelo monitor serial.
void loop() {
Serial.println("Digite a frase que deseja codificar:");
// apenas responde quando dados são recebidos:
while (Serial.available() == 0) {}
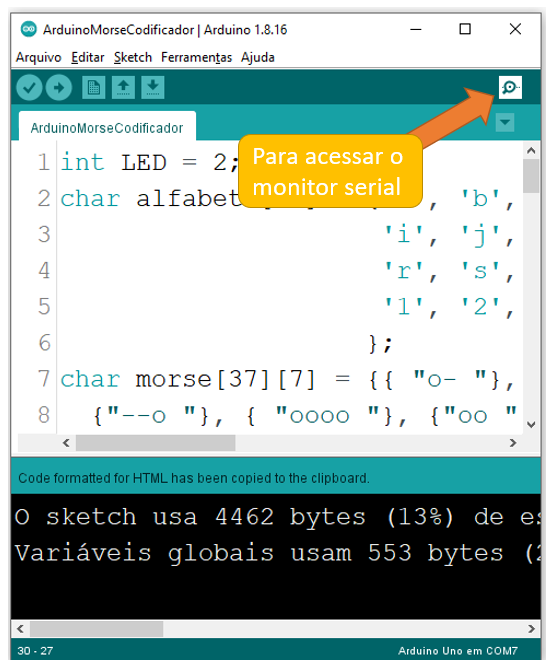
Para você enviar alguma coisa pelo monitor serial você deve digital algo nele e aperta enter. Observe as imagens a seguir.


Agora vamos ler o que foi digitado no monitor serial.
nome = Serial.readString();
Como nome é uma string, podemos manipular os elementos dentro dela. Como o alfabeto vai ser salvo dentro do Arduíno apenas em minúsculo, podemos passar tudo para minúsculo, assim não precisamos verificar se o texto escrito está em maiúscula ou minúscula. Para isso, usamos:
nome.toLowerCase();
Finalmente começamos a localização de cada caractere e verificamos o seu equivalente em Morse para mostrar no monitor serial:
Serial.println("Frase em Morse:");
// responde com o codigo codificado:
for (int i = 0; nome[i] != 0; i++) {
for (int j = 0; alfabeto[j] != 0; j++) {
if (nome[i] == alfabeto[j]) {
Serial.print(morse[j]);
Veja que usamos um índice i para varre a string nome: no primeiro for, i começa valendo 0 e sofre incremento em cada loop (i++) até que o elemento localizado seja vazio (nome[i] != 0).
Depois, usando a variável j, fazemos uma varredura na string alfabeto. Por exemplo, se a string for “Arduíno”, o elemento nome[0] é ‘a’ (lembre-se que passamos tudo para minúsculo). Para i = 0, lemos a matriz alfabeto até encontrá-la. Quando a encontramos (if (nome[i] == alfabeto[j]){ ), mostramos, localizamos o código correspondente na matriz (ou array) morse e mostramos no monitor serial (Serial.print(morse[j]);).
Note que ao informar apenas o índice da linha da matriz morse (por exemplo, morse[3]) obtemos todas as colunas da linha escolhida (no exemplo, obtemos “-oo “). Veja todos os valores a seguir:
morse[0] -> "o- " morse[1] -> "-ooo " morse[2] -> "-o-o " morse[3] -> "-oo " morse[4] -> "o " morse[5] -> "oo-o " morse[6] -> "--o " morse[7] -> "oooo " morse[8] -> "oo " morse[9] -> "o--- " morse[10] -> "-o- " morse[11] -> "o-oo " morse[12] -> "-- " morse[13] -> "-o " morse[14] -> "--- " morse[15] -> "o--o " morse[16] -> "--o- " morse[17] -> "o-o " morse[18] -> "ooo " morse[19] -> "- " morse[20] -> "oo- " morse[21] -> "ooo- " morse[22] -> "o-- " morse[23] -> "-oo- " morse[24] -> "-o-- " morse[25] -> "--oo " morse[26] -> "o---- " morse[27] -> "--oo- " morse[28] -> "ooo-- " morse[29] -> "oooo- " morse[30] -> "ooooo " morse[31] -> "-oooo " morse[32] -> "--ooo " morse[33] -> "---oo " morse[34] -> "----o " morse[35] -> "----- " morse[36] -> " "
Em seguida, finalmente mandamos acender o LED:
for (int k = 0; morse[j][k] != 0; k++) {
if (morse[j][k] == ligaLed[0]) {
digitalWrite(LED, HIGH);
delay(esperaCurto);
digitalWrite(LED, LOW);
delay(esperaCurto);
}
if (morse[j][k] == ligaLed[1]) {
digitalWrite(LED, HIGH);
delay(esperaLongo);
digitalWrite(LED, LOW);
delay(esperaCurto);
}
}
delay(esperaEntre);
}
O índice k agora é para varrer as colunas da matriz morse. Note que finalmente usamos a variável char ligaLed para saber se devemos ligar o LED por um tempo curto (ligaLed[0], que contém o ponto ‘o’) ou se devemos ligar o LED por um tempo longo (ligaLed[1], que contém o traço ‘-‘).
Note que após ligar o LED, devemos escolher quanto tempo este permanece ligado (esperaCurto ou esperaLongo), porém após cada caractere, o tempo de espera é o curto (espraCurto no delay no final do segundo if). No final, temos um ultimo delay para esperar entre o envio de um e outro caractere.
O código assim se encerar, fechando os colchetes e informando para o Arduíno pular duas linhas no monitor serial para deixar mais legível o conteúdo por lá.
} } } Serial.println(); Serial.println(); }
Veja a seguir o programa funcionando.
Espero que este programa seja útil e caso você tenha vindo direto para o final, deixo o link com o link para o código novamente: copie o código para envio de strings usando Código Morse (disponível no GitHub).
Referências
Verbete sobre Código Morse na Wikipédia: https://en.wikipedia.org/wiki/Morse_code
Confira, no canal do Manual do mundo, um vídeo bem bacana sobre a história do telégrafo: https://www.youtube.com/watch?v=ciGkt7nse2U&ab_channel=ManualdoMundo
Aprenda a memorizar o Código Morse: https://www.youtube.com/watch?v=EmXsSSHCnsI&ab_channel=GInstructables
A documentação do Arduíno: https://www.arduino.cc/reference/pt/
Vídeo mostrando como programar o SOS usando linguagem de blocos no Tinkercad: https://www.youtube.com/watch?v=GQXOKOlluLk&ab_channel=profThiagoMaker
Um sketch alternativo, mostrado em vídeo, para gerar código morse: https://www.youtube.com/watch?v=gECzJyqmZmE&ab_channel=CuriosidadesCient%C3%ADficas
Um vídeo super completo que mostra codificação e decodificação de mensagens via Código Morse. O vídeo é bem completo uma vez que isso é feito com luz, som e sinal elétrico. https://www.youtube.com/watch?v=l62Q3uHfrsE&ab_channel=InterneteCoisas